Intro
The main benefit of The Ticker package
Ticker lets you effortlessly create smooth, customizable marquee animations for images, logos, or icons. With controls for speed, direction, spacing, grayscale, and hover effects, it transforms static visuals into dynamic, eye-catching designs in minutes.
Contact & Demo
Test It Here
Note: The test environment may not reflect the exact behavior of the production setup. Performance and functionality are optimized in production.
Component -> 
Options
-> Action
Should Look like this
"https://example.com/image1.png",
"https://example.com/image2.jpg",
"https://example.com/image3.svg"
];
Preview
You can adjust the container settings (color, blur, padding) live. To change ticker settings, reload the page. Avoid double-clicking "Apply," as it may add multiple tickers (this only happens in this test).
Components
ticker-container
The ticker-container automatically occupies 100% of the width of its parent container, while the height is determined by the container's padding and the image size. Be sure to wrap it in a dedicated <div> for proper alignment.

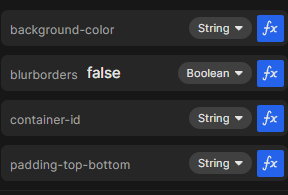
Attributes
background-color (Optional) hexadecimal value (e.g., #000000) blurborders (Optional) Adds a blur effect to the edges of the container if set to true. container-id (Required) The unique ID of the parent container where the ticker will be rendered. padding-top-bottom (Optional) Sets the vertical padding of the container in px to adjust its height. Actions
TickerElement

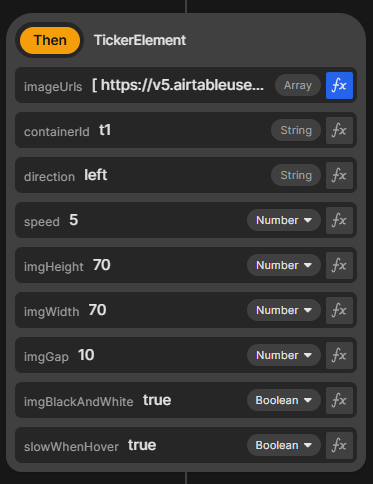
Arguments
imageUrls (Required) Array of strings, where each string is a direct link to an image (e.g., hosted online or from a database) -["https://example.com/image1.jpg", "https://example.com/image2.png"] containerId (Required) The ID of the ticker-container component where the ticker will be rendered. direction (Optional) The movement direction of the ticker. Values: "left" (default) or "right" speed (Optional) Sets the scrolling speed of the ticker. Values: 1 (slow) to 5 (fast). Default: 3. imgHeight (Optional) Height of each image in the ticker, in pixels. Default: 50. imgWidth (Optional) Width of each image in the ticker, in pixels. Default: 50. imgGap (Optional) Space between images in the ticker, in pixels. Default: 10. imgBlackAndWhite (Optional) Description: Displays images in grayscale if set to true. Default: false. slowWhenHover (Optional) Description: Slows down the ticker when hovered. Default: false.